Apoio psicológico acessível sem sair de casa
Receba apoio emocional de profissionais especializados em terapia online, sem precisar sair de casa e comprometer sua rotina.


O Desafio
Enfrentamos o desafio de ajudar as pessoas a acessar o apoio psicológico de que precisam, independentemente da sua localização geográfica. Nossa solução permite que os usuários recebam ajuda diretamente de suas casas, tornando o processo fácil e conveniente.
"Como facilitar o acesso de pessoas que precisam de ajuda psicológica diretamente do suas casas?"
O cenário atual
A psicologia remota vem sendo cada vez mais utilizada durante o período de isolamento social e está se tornando o principal meio de atendimento para aqueles que precisam de apoio psicológico. Embora haja mais de 360 mil psicólogos oferecendo ou dispostos a oferecer seus serviços, os números ainda são pequenos quando se trata de brasileiros que precisam de apoio psicológico.
De acordo com dados da OMS, o Brasil é o país com maior índice de pessoas deprimidas da América Latina, com 5,8% da população afetada. Como o país tem cerca de 212,6 milhões de pessoas, de acordo com o IBGE (estimativa para o ano de 2020), isso representa um número alarmante.
O nosso desafio é melhorar a saúde mental dos brasileiros que precisam de apoio psicológico. Para isso, é necessário entender quais são os principais desafios enfrentados pelos nossos usuários, tanto pelos psicólogos quanto pelas pessoas que precisam de ajuda. E aí entra a importância do UX Design, que pode ajudar a identificar esses desafios e propor soluções efetivas para resolvê-los.
Objetivo do projeto
Desenvolver, em duas semanas, uma plataforma de consulta psicológica online que permita atender a população brasileira sem a necessidade de sair de casa.
Usuários
Nós temos dois tipos de usuários principais, a fim de simplificar o projeto e o portfólio. É importante destacar que há outras personas que identificamos, mas optamos por focar nestas duas.
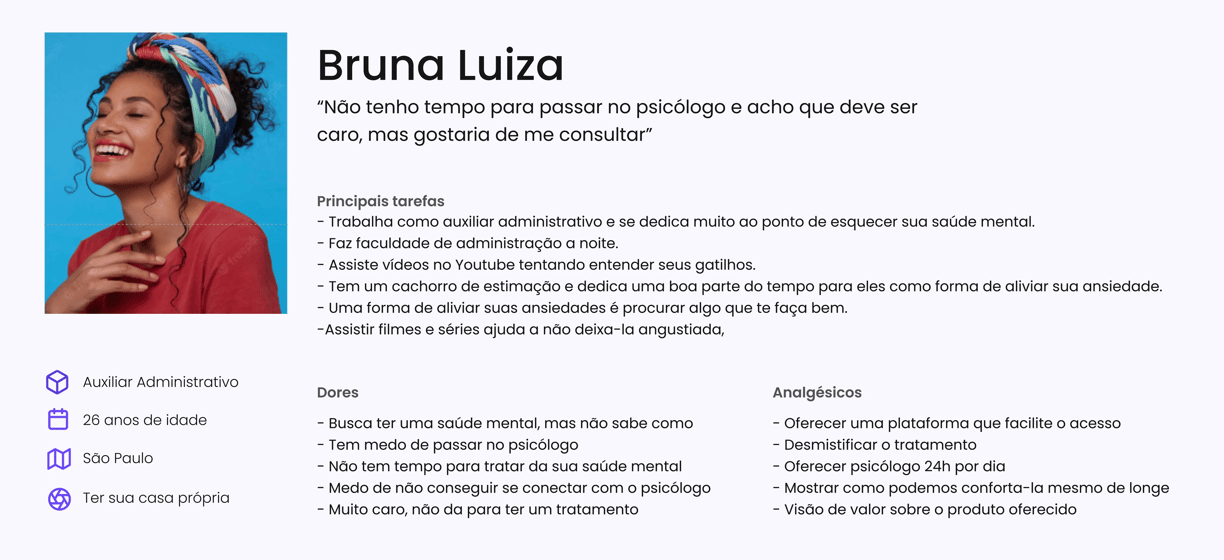
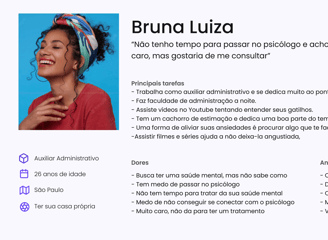
A primeira persona é a Bruna Luiza, que busca apoio psicológico, mas tem uma agenda corrida. Ela entende a importância de ter uma saúde mental equilibrada e procura por atendimento profissional a qualquer momento do dia. Nossa missão é oferecer profissionais capacitados, com segurança nas consultas e cuidado com a saúde dos nossos usuários.


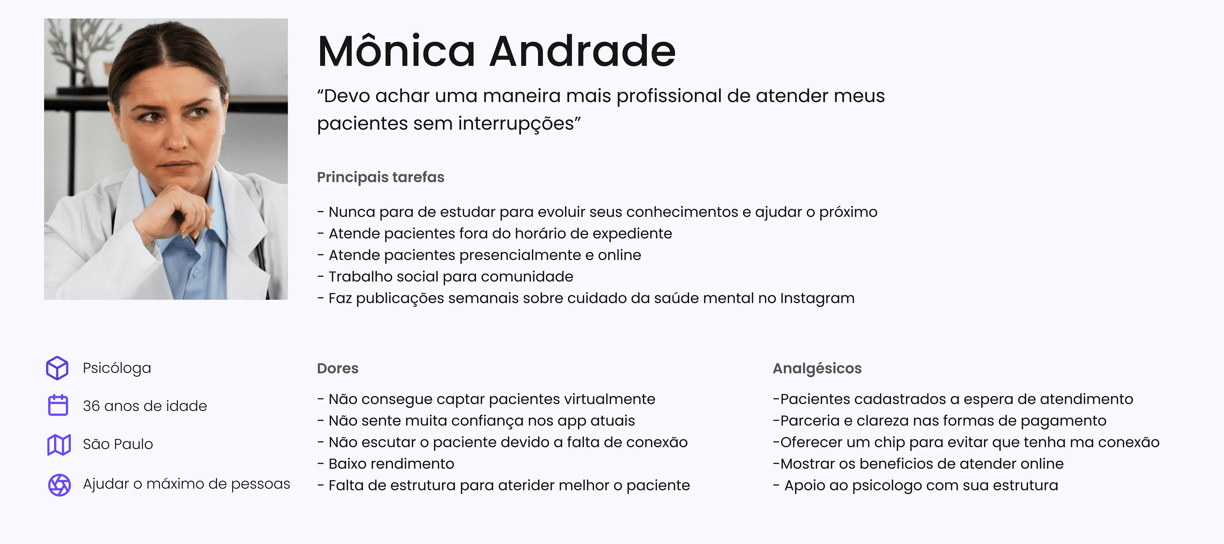
A segunda é a psicóloga Mônica Andrade, ela realizará os atendimentos online. Nossa principal missão é oferecer uma plataforma com suporte para que ela consiga manter consistência em sua agenda e atender bem seus pacientes, com um acompanhamento preciso e seguro.


Contexto do usuário
Com base nas jornadas dos nossos respectivos usuários, detalhamos o caminho que eles percorrem até realizar ou ter um atendimento. A jornada do usuário foi validada nas entrevistas que realizamos durante o processo.
Paciente
A paciente Bruna Luiza passa pelos seguintes estágios: descoberta da psicologia remota, onde pesquisa sobre o assunto, escolha de um aplicativo de confiança, realização do pagamento, agendamento de sua primeira consulta e avaliação de continuidade do tratamento.


Jornada do usuário — Bruna Luiza
Piscólogo:
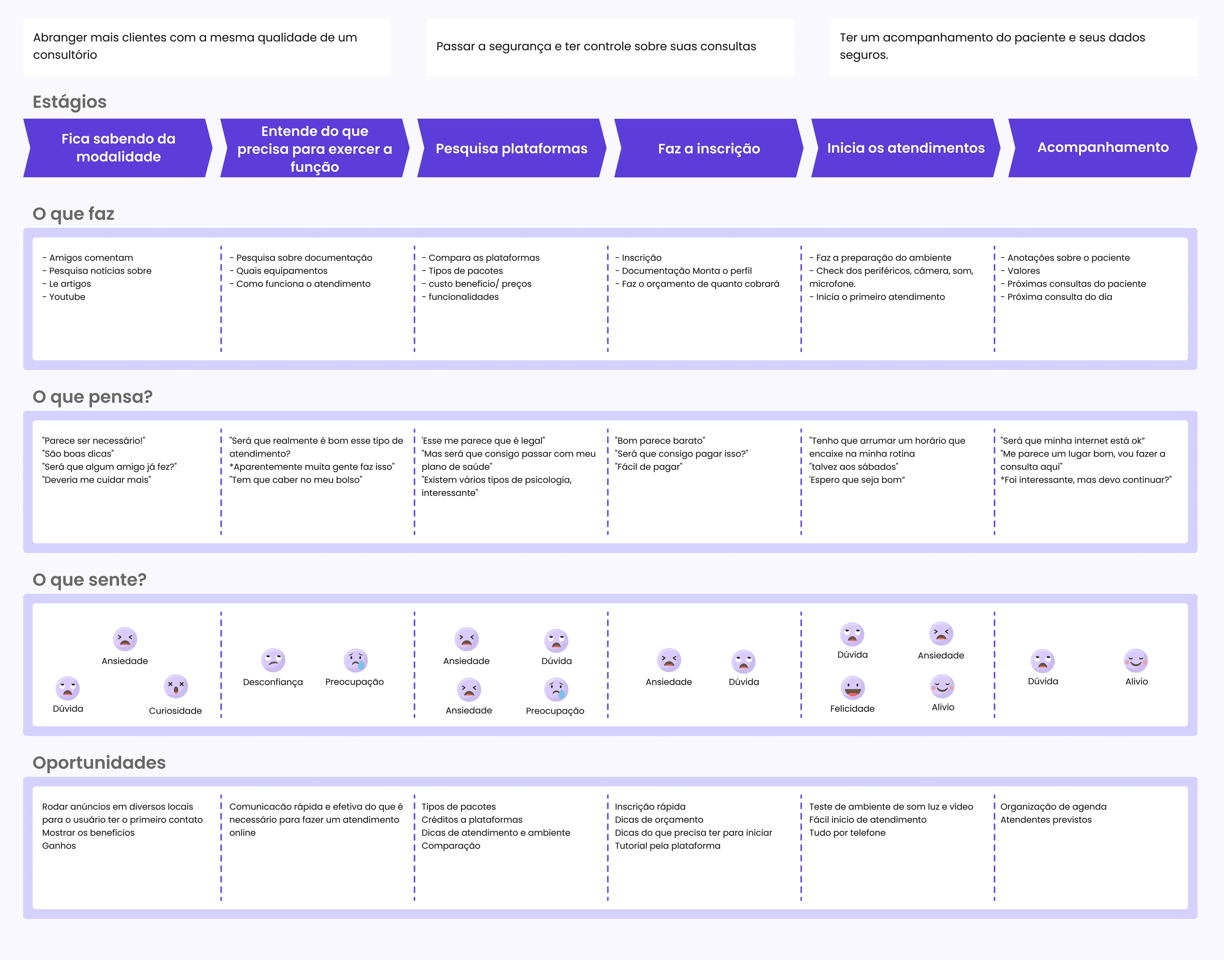
A persona do psicólogo fica sabendo da modalidade de atendimento, entende o que é necessário para realizar as consultas, pesquisa plataformas ou maneiras de realizar os atendimentos, faz a inscrição no aplicativo, inicia seus atendimentos e realiza o acompanhamento de seus pacientes.


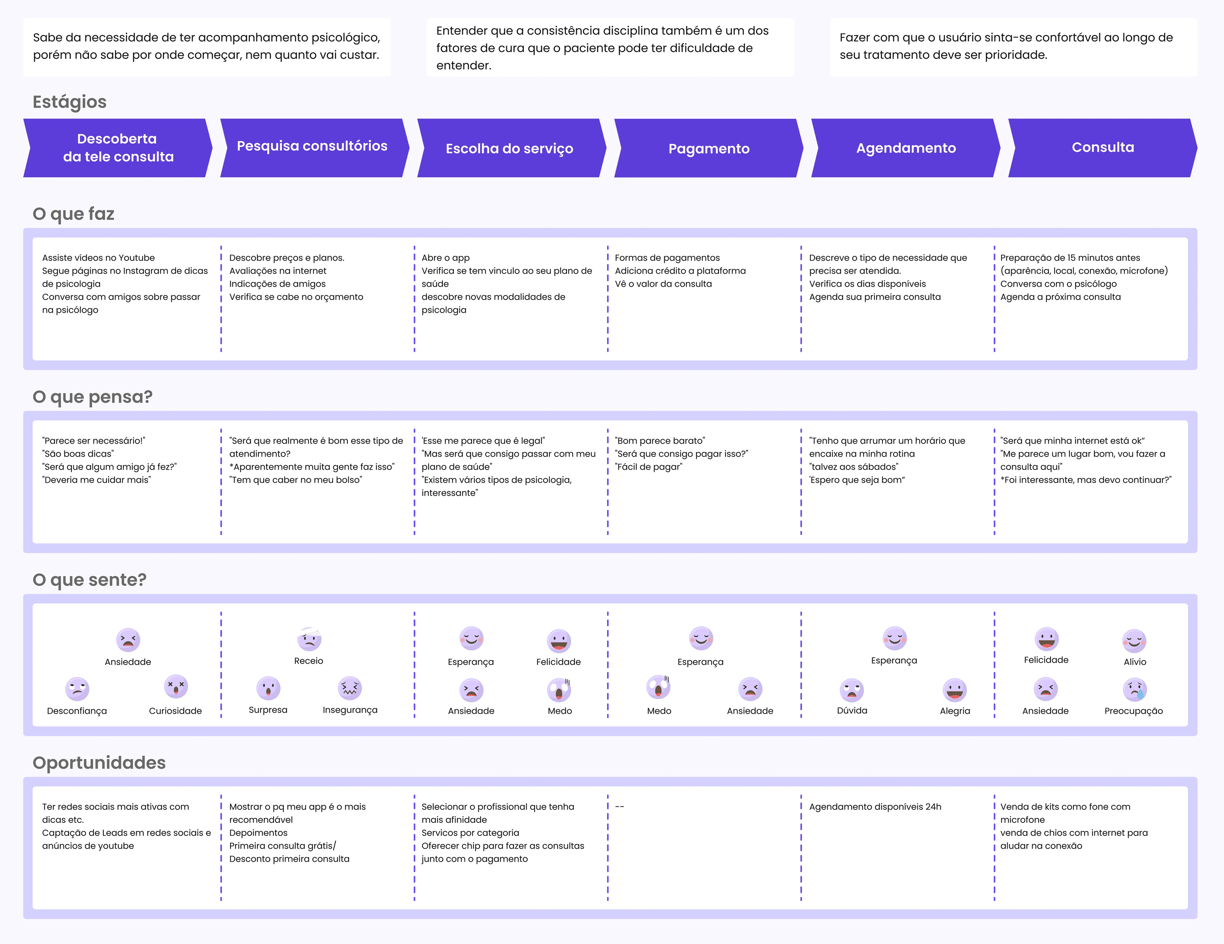
Jornada do usuário — Mônica Andrade
Além disso, vale lembrar, todas as informações foram validadas por meio de pesquisas, que serão apresentadas na próxima etapa.
. . .
Etapa de validação
Na etapa de validação, utilizamos dois métodos de pesquisa: quantitativa e qualitativa.
Na primeira etapa da pesquisa quantitativa, elaboramos um questionário no Google Forms e o disponibilizamos em redes sociais como Instagram, grupos voltados para psicologia e apoio psicológico no Facebook e LinkedIn. Recebemos um total de 27 respostas, sendo 23 respostas (83,3%) de pacientes ou possíveis pacientes e 4 respostas (14,8%) de profissionais da área.
Estamos cientes de que a amostra é pequena, mas tomamos as decisões com base nela, sabendo que para obter mais segurança e precisão, seria necessário obter uma quantidade maior de respostas.
Por meio da Matriz CSD, conseguimos organizar os questionamentos e selecionar as melhores perguntas para colocarmos em prática e validarmos nossas suposições e dúvidas.
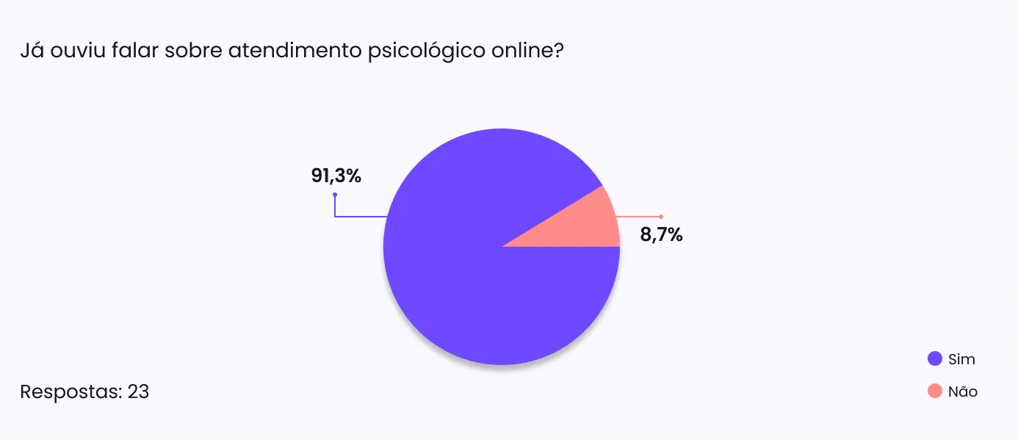
Uma de nossas primeiras suposições era de que a maioria das pessoas não tinha conhecimento sobre o atendimento online, mas para nossa surpresa, estávamos enganados.


Persona Bruna Luiza
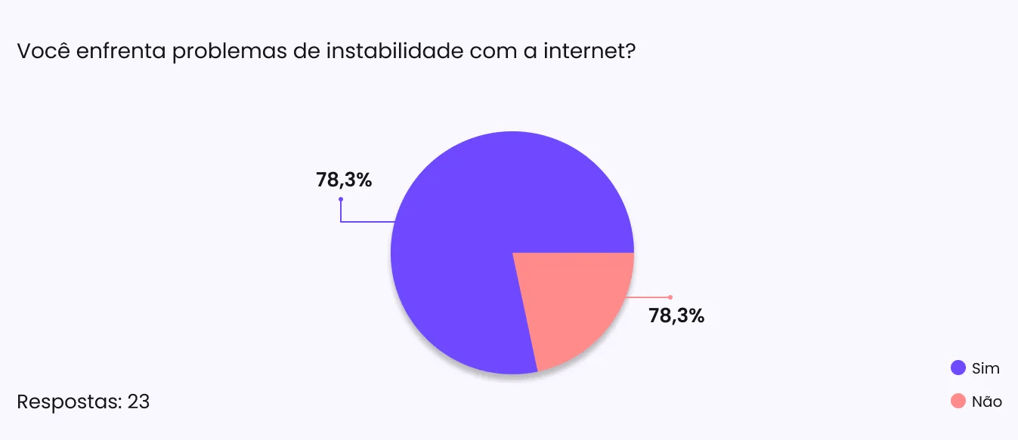
Outra pergunta que levantamos era se o paciente enfrentava dificuldades para manter a conexão na maioria das vezes, pois achávamos que isso poderia ser uma dificuldade para nossos usuários e o resultado foi este.


Persona Bruna Luiza
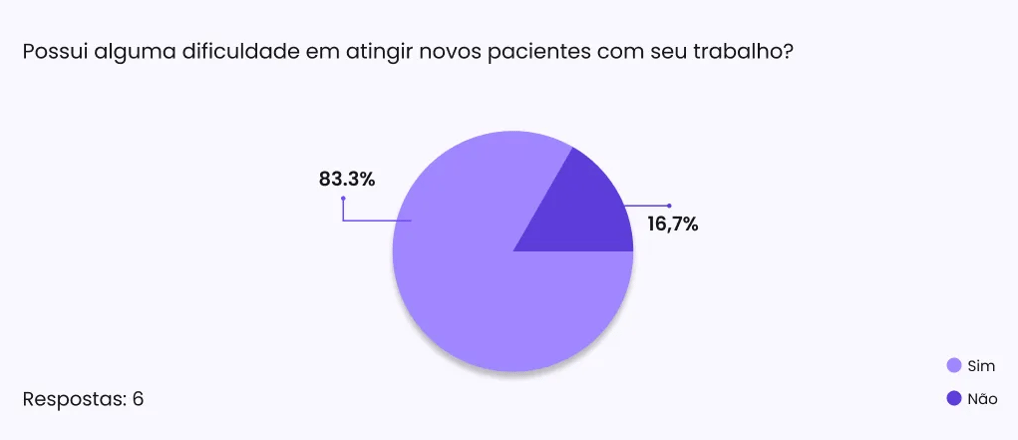
Também elaboramos um questionário para os psicólogos, com o objetivo de entender um pouco mais sobre nossa persona. O primeiro questionamento foi se os profissionais sentem dificuldades em atingir novos pacientes.


Persona Mônica Andrade
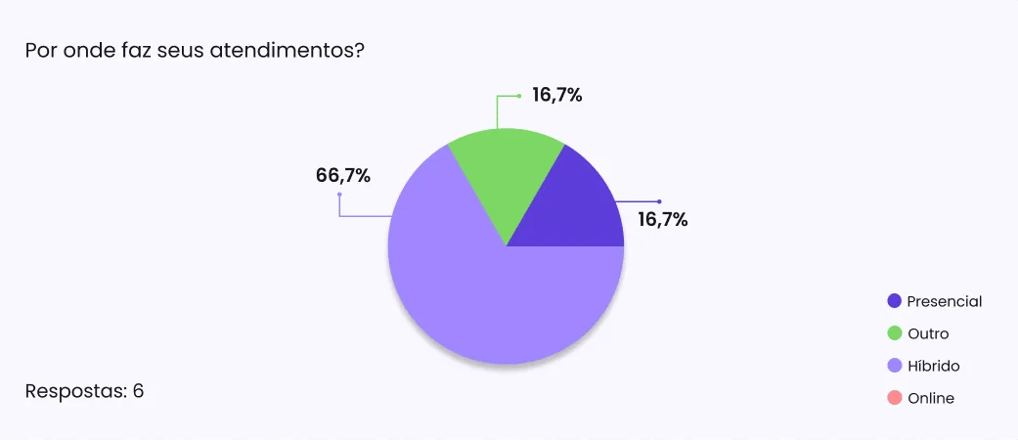
Outra pergunta feita foi onde o profissional realizava seus atendimentos, pois acreditávamos que a estrutura de atendimento em casa seria menor que a de um escritório.


Persona Mônica Andrade
Nosso aprendizado não se limitou a somente essas quatro perguntas, realizamos outros questionamentos que nos trouxeram dados e validações. Com a coleta dessas informações, podemos basear nossos insights nesses dados e entender melhor nossa persona.
Pesquisa qualitativa
A pesquisa qualitativa é uma etapa em que podemos nos aprofundar mais sobre o problema e extrair informações que não conseguimos com a pesquisa quantitativa.
Com base nas nossas duas personas, pacientes e profissionais, entrevistamos um total de 5 pessoas, sendo que 1 delas é profissional da área de psicologia.
Tivemos dificuldades em conseguir candidatos para a entrevista, principalmente com os profissionais da área de psicologia, porém decidimos prosseguir com as informações, mesmo tendo a consciência de que precisaríamos de mais candidatos para gerar um resultado consistente.
Com a pesquisa realizada, conseguimos coletar e validar alguns resultados:
Pacientes disseram que entenderam que o momento de procurar um psicólogo foi com a ajuda de amigos próximos, comentando suas mudanças de comportamento e sugeriram que procurasse um apoio psicológico, o que mostra que o sistema de recomendações poderá ser útil.
21,7% dos pacientes enfrentam instabilidade na rede, o que certamente deve atrapalhar nas consultas e nos leva a pensar em soluções para resolver esse ponto de uma forma que amenize ou elimine esse desafio, porém não aparenta ser a maior dificuldade.
A maioria dos pacientes alegou que valoriza o comportamento de interesse dos seus psicólogos e que quando isso ocorre, eles se sentem que estão sendo ouvidos e valorizados, entregando um ponto importante de como o aplicativo pode conversar e se preocupar com o usuário.
Outros fatores foram abordados com o paciente, como a experiência do profissional, flexibilidade de horários e segurança, o que nos fez levantar insights e trabalharmos neles.
Questionado sobre qual seria sua maior dificuldade no atendimento, o psicólogo informou que seriam os atrasos de pacientes, por vários motivos, um deles é o esquecimento do horário da consulta, o que nos alerta que cumprir esse horário é essencial para as consultas terem qualidade.
Um dos fatores mais importantes para o psicólogo é o sigilo do atendimento, e com essa informação, entendemos que isso seria de extrema importância ser um aplicativo seguro e comunicar para ambos os usuários.
Foi mencionado como o psicólogo percebe a evolução do paciente e como repassa essa informação, e entendemos que pode ser abordado de várias formas, mas esse é um insight que teríamos que trabalhar mais para pensar na possibilidade de uma demonstração de progresso.
Alternativas de solução
Com várias alternativas de soluções coletadas em nossas pesquisas, surgiu uma dúvida: qual solução deveríamos implementar e priorizar primeiro?
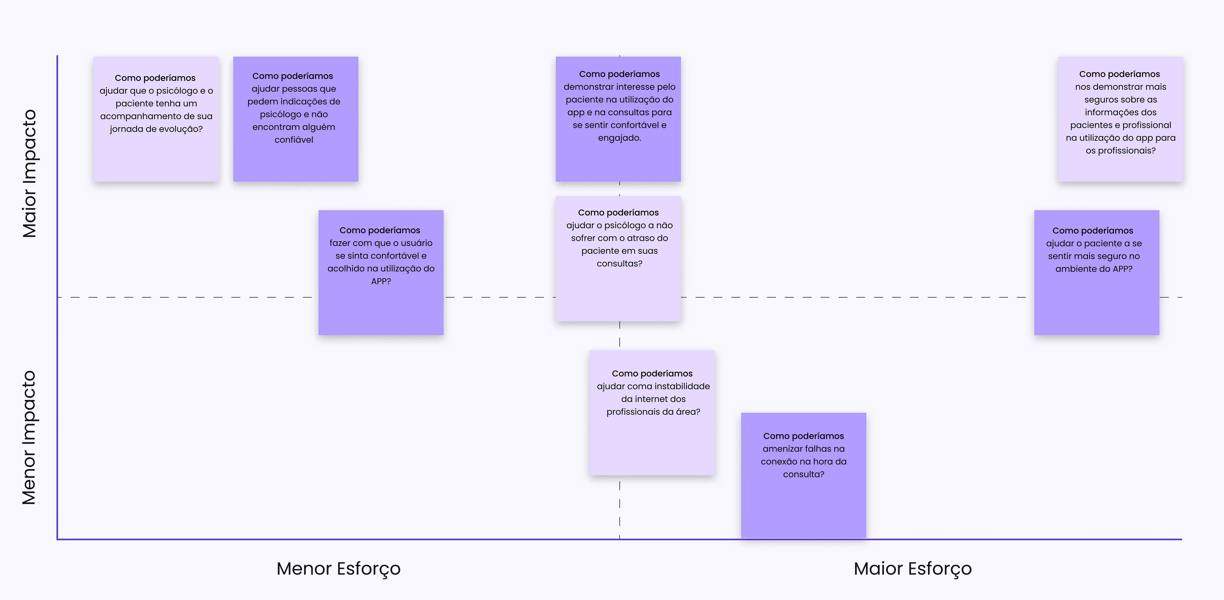
Decidimos utilizar duas ferramentas para nos ajudar a ter uma visão clara e fazer a priorização correta. A primeira ferramenta foi o “How Might We” ou “Como podemos”, que nos ajudou a transformar as dores em soluções. A segunda foi a “Matriz de Esforço x Impacto”, que nos ajudou a decidir qual oportunidade executar primeiro.
Na imagem a seguir, você pode observar como essas duas ferramentas foram aplicadas e como nos ajudaram a transformar o problema em oportunidade e a escolher qual oportunidade executar primeiro.


Matriz — Impacto x Esforço
A solução
Existem diversas formas de construir uma solução e utilizamos alguns métodos para chegar à melhor resolução. As ferramentas utilizadas foram:
Anotações;
Desenho livre;
Crazy 8's;
Rabiscoframes.
Essas quatro ferramentas foram fundamentais para o desenvolvimento da solução e nos ajudaram a não sermos dominados pela falta de criatividade. As que mais nos auxiliaram foram o Desenho Livre, que nos tirou do ponto zero, de uma folha em branco até chegarmos a uma tela, e o Rabiscoframe, onde conseguimos detalhar o objetivo daquela tela, levantando outras ideias relevantes para o projeto.
Primeiro teste de usabilidade
Utilizamos o aplicativo Marvel para simular nosso primeiro protótipo de baixa fidelidade. Constatamos alguns pontos que deveriam ser melhorados no teste inicial.
O objetivo do teste era descobrir quais partes do app não funcionavam como esperado e como poderíamos melhorá-lo:
Cadastrar na plataforma
Escolher um profissional para consulta
Agendar com um profissional
Realizar a consulta
Registrar suas emoções.
Pedimos para que eles pensassem em voz alta enquanto utilizavam nosso app e descobrimos os dois principais pontos de nossa interface.
O primeiro ponto foi a nomenclatura dos itens que não comunicavam a função do item na tela. O segundo ponto monitorado foi a confusão no momento de procurar o profissional.
Com essas informações coletadas, mudamos os pontos críticos e partimos para os wireframes.
Para viabilizar a velocidade do nosso projeto, optamos por não construir a solução com a visão do psicólogo, pois tivemos muitas dificuldades em contatá-los. Diante dessa dificuldade, tomamos a decisão de continuar somente com a visão do paciente. Em outro momento, iremos construí-la.
. . .
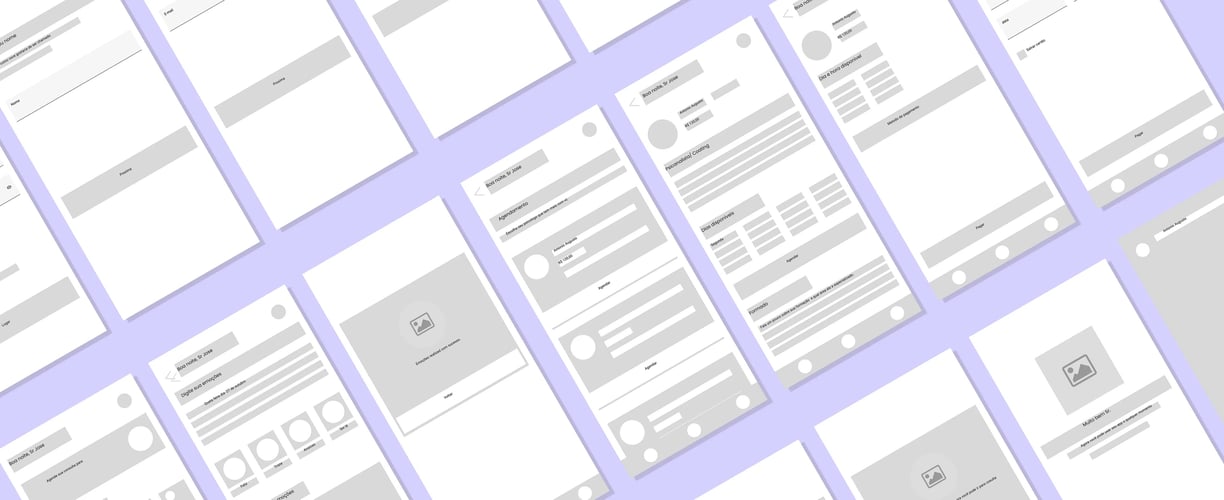
Wireframes e Fluxo do Usuário
Os wireframes são uma solução de rápido acesso e auxiliam na diagramação das telas de alta fidelidade. Utilizamos o Figma como nossa principal ferramenta de construção de telas. As primeiras etapas realizadas no primeiro teste de usabilidade nos trouxeram um olhar crítico para o fluxo do usuário. A partir desse ponto, conseguimos identificar estruturas, hierarquias e funcionalidades que não tínhamos consciência.


Wireframe — App Samar
Explicando a marca
A primeira decisão que tomamos foi criar uma marca que se comunicasse com nosso público-alvo, levando em consideração todos os requisitos das personas que já coletamos até aqui. Com muitas referências, pesquisas, brainstormings e rabiscos, chegamos à SAMAR.
A SAMAR foi desenvolvida com a proposta de ajudar os brasileiros a terem fácil acesso aos cuidados da saúde mental. Seu nome significa o ato de se sentar para uma conversa ao pôr do sol ou no fim de tarde.


Guia de estilos — Logo
Cores
Para definir as cores da marca, utilizamos como base o livro “A psicologia das cores”. Que aborda a relação das cores com nossos sentimentos . Nele, explica-se que a cor violeta é uma cor que, além de seus inúmeros significados, também traz calma e sabedoria. Uma ferramenta que utilizamos como auxílio de escolha foi o Picular, que nos trouxe uma visão diferente de pesquisa sobre cores.


Guia de estilos — Cores
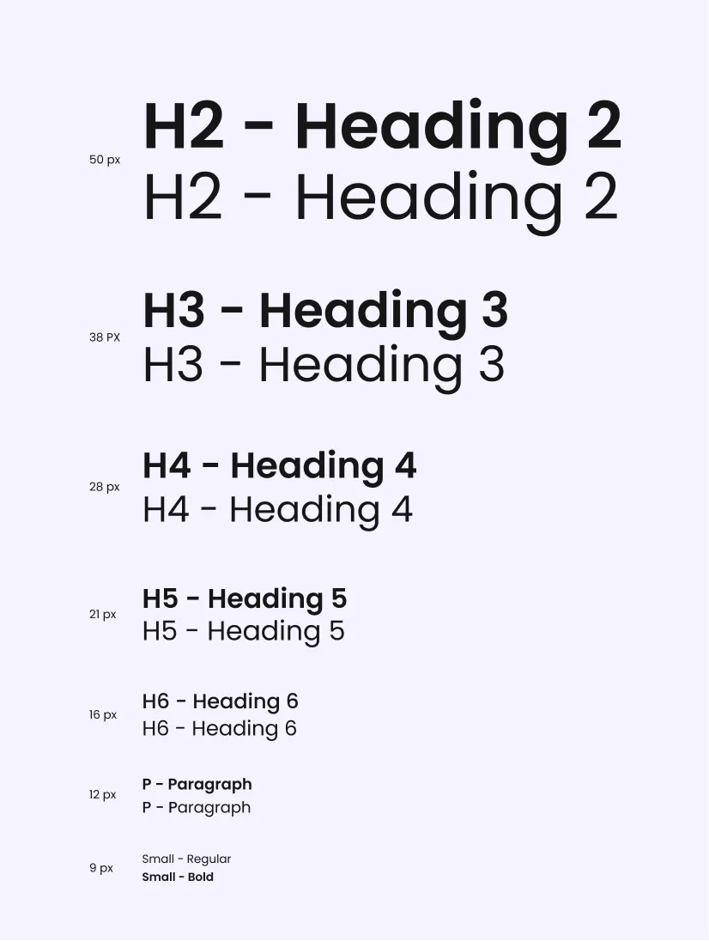
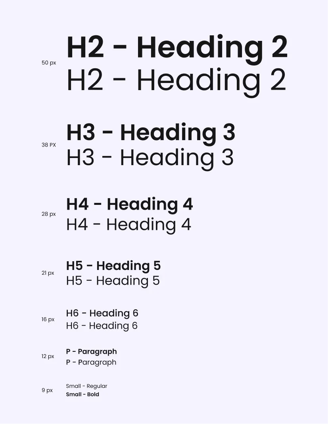
Tipografia
A Poppins vem ganhando espaço e é uma tipografia fácil de combinar, deixando uma abertura para ser utilizada a qualquer momento. Além disso, é uma fonte de fácil acesso para a equipe de desenvolvimento, pois está disponível no Google Fonts. Após selecionarmos a fonte, escolhemos o tamanho embasado no sistema “Modular Scale”, que aumenta as proporções relacionadas ao tamanho base de parágrafo.


Guia de estilos — Tipografia
Ícones
A compreensão de um ícone pelo usuário é baseada em suas experiências anteriores. Por esse e outros motivos, utilizamos a galeria do Feather Icon. Levamos em consideração outros pontos importantes para a interface, como:
Clareza (o ícone é facilmente reconhecido)
Significado (o ícone simboliza aquilo que ele diz ser)
Atração (o ícone é visualmente satisfatório esteticamente e cria coerência visual)
Consistência (o ícone corresponde ao conceito proposto pelo app).
Guia de estilos — Ícones
Documentação
A documentação da interface, como botões, ícones, paleta de cores, tipografias, labels, etc, foi organizada em uma documentação visando a sua escalabilidade, tornando mais fácil a sua reutilização e criação de novos componentes com consistência. Essa documentação impacta positivamente o futuro do app.
. . .
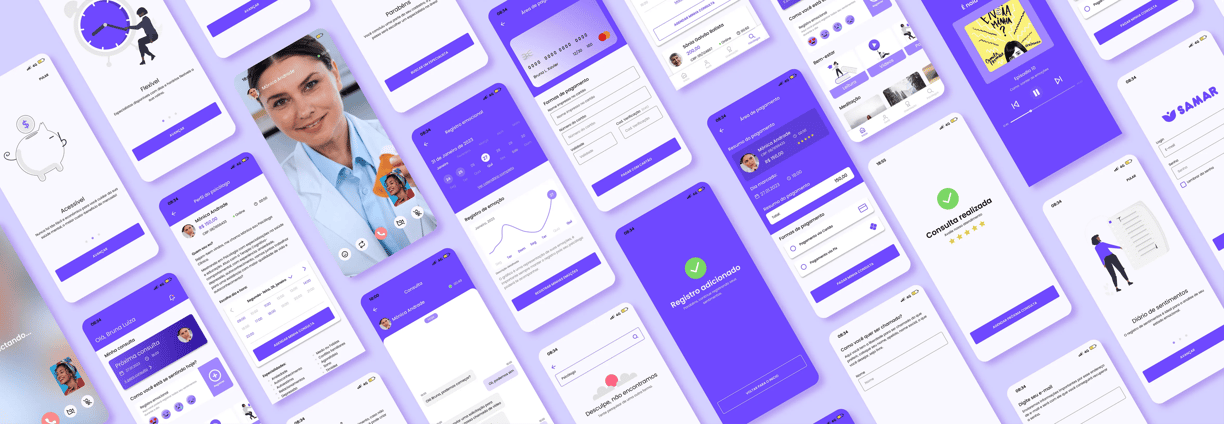
Protótipo de alta fidelidade
O protótipo de alta fidelidade foi criado com base em um guia de estilo fundamental para tomarmos decisões visuais mais claras e objetivas. Essa abordagem impactou profundamente no tempo de desenvolvimento das interfaces e nos ajudou a manter uma consistência visual durante toda a criação.
No link abaixo está a versão de alta fidelidade do protótipo:


Telas App Samar
Segundo teste de usabilidade
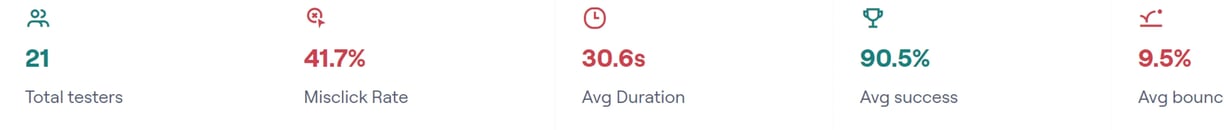
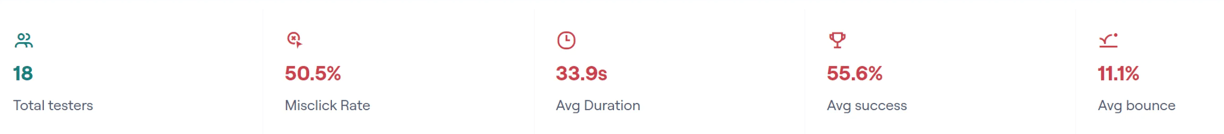
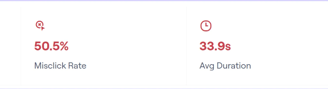
Para o segundo teste de usabilidade, utilizamos a ferramenta Maze, que nos ajudou a captar informações preciosas e de grande impacto para o ajuste do app. Junto com a ferramenta, também utilizamos algumas métricas de negócio e usuário, como:
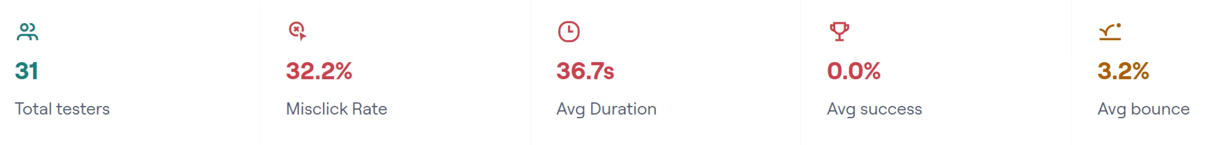
Metricas
NPS (Net Promoter Score) para medir o nível de satisfação do usuário;
KPI (Key Performance Indicator) para entender qual era o percentual de erros e dificuldades na realização da tarefa;
Task Success (HEART) para medir se o usuário estava completando a tarefa.
Tarefas
As tarefas a serem realizadas foram as seguintes:
Cadastrar-se na plataforma;
Escolher um profissional para consulta e pagar por ela;
Realizar a consulta;
Relatar suas emoções no registro emocional.
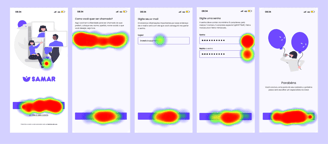
Segue abaixo um exemplo de uma das tarefas:
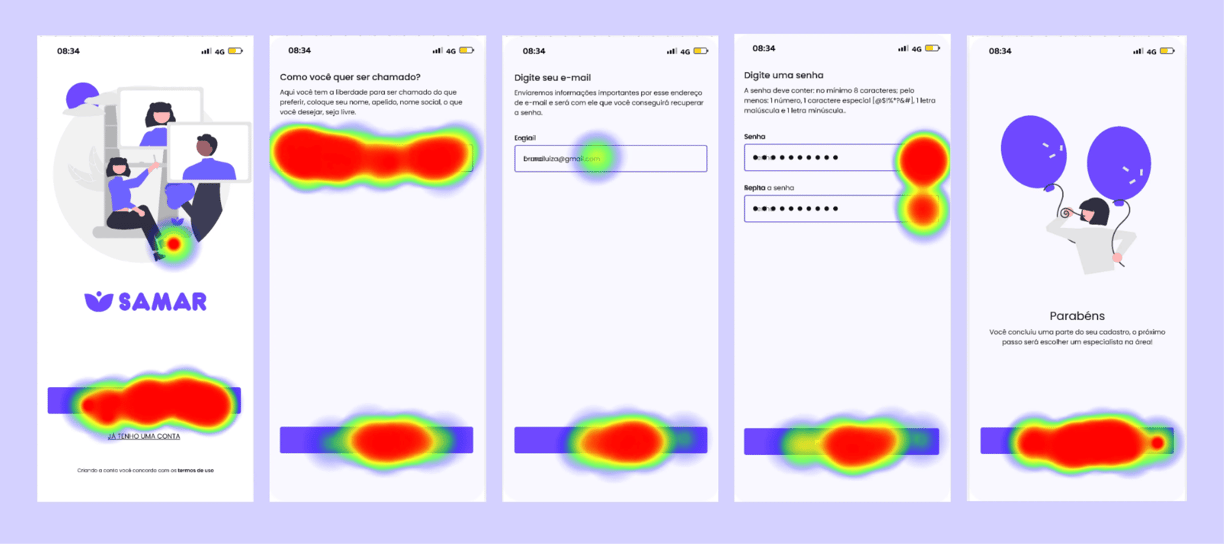
Tarefa: Cadastre-se na plataforma.




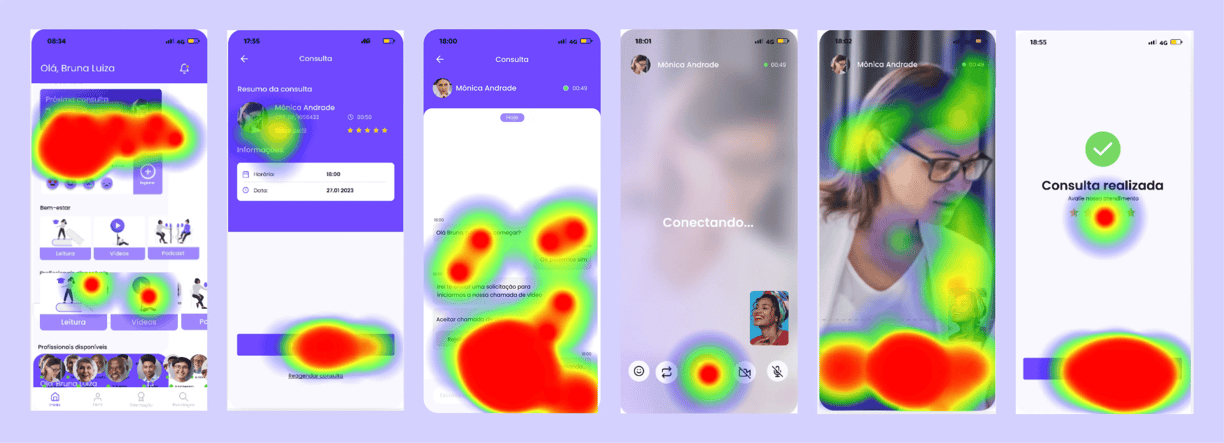
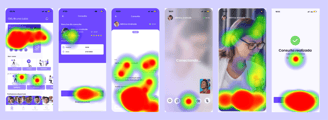
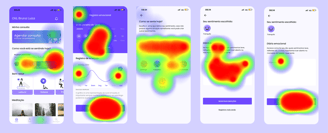
Heat map — Cadastra-se
Em nossa primeira missão, observamos que a maioria dos usuários teve sucesso na tarefa, porém, eles seguiram um caminho indireto. Isso ocorreu porque rastreamos o caminho menos óbvio, que foi clicar diretamente nos botões “próxima etapa”.
Observamos que houve uma quantidade de misclick rate acima do esperado, devido ao desejo do usuário de querer introduzir suas informações, o que também nos tirou do nosso “perfect path”.
Tarefa: Entre em uma consulta




Heat map — Cadastra-se
Na tarefa “Entre em uma consulta”, conseguimos notar que a mensagem “Conectando” não está clara o suficiente para o usuário. Por isso, podemos apresentá-la de uma forma diferente para prevenir alguns erros ao finalizar a chamada.
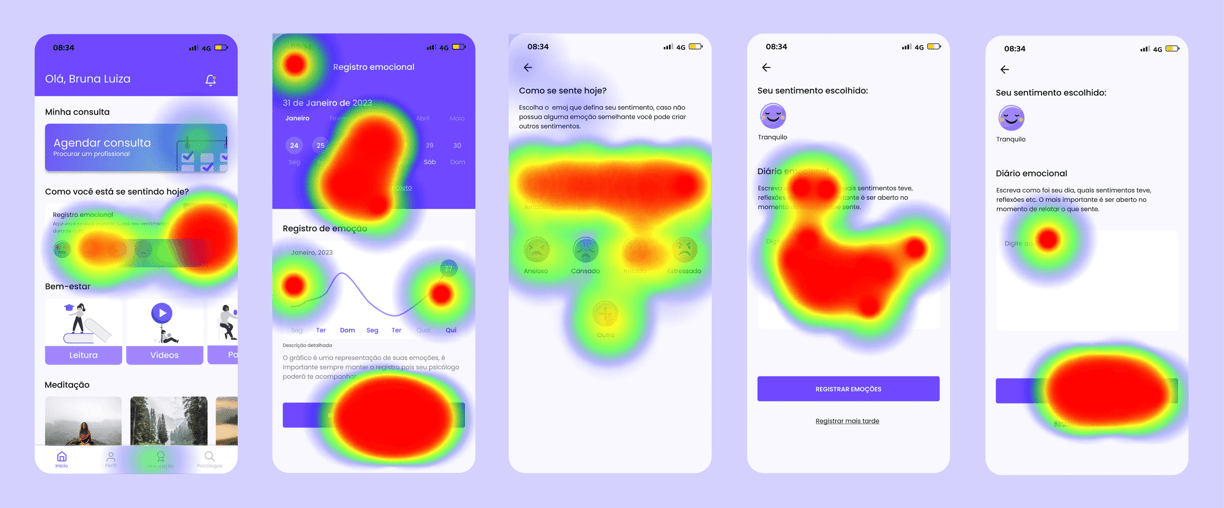
Tarefa: Registre suas emoções




Heat map — Cadastra-se
No card de registro emocional, na primeira tela, observamos o comportamento do usuário em clicar em cima da emoção para registrar. Uma forma de melhorar seria apresentar um novo card de emoções.
Outro ponto observado foi que a nomenclatura de orientação possivelmente poderia ter confundido os usuários na hora de registrar as emoções, porém não temos certeza. Para comprovar essa suposição, teríamos que executar um teste A/B com outro nome no ícone.
Notamos que a segunda tela ficou um pouco poluída e com seu objetivo distorcido, e uma simples tarefa tornou-se algo desafiador para os usuários. A reestruturação e reorganização dos elementos distribuídos na tela é uma forma de melhorar a usabilidade.
. . .
Próximos passos
Apesar de todo esse estudo e testes, compreendemos que o trabalho vai muito além de entregar o serviço. É necessário operar diversas outras estratégias para termos sempre um produto melhor. Abaixo, seguem os próximos passos do produto:
É importante passar o bastão para o desenvolvedor, explicando o guia de estilos, as decisões tomadas, a execução de um design system e o constante acompanhamento, pois toda decisão causará um impacto.
Realizar pesquisas de novas personas que surgirão ao longo do tempo, atualizações da jornada do usuário, testes comportamentais e atitudinais e feedbacks.
Utilizar métricas de negócios para identificar se o objetivo do usuário e do cliente estão na mesma direção.
. . .
Conclusão e aprendizados
Conclusão e aprendizados
O resultado do projeto Samar foi extremamente satisfatório, pois, apesar dos enormes desafios impostos, obtivemos conhecimento, preparo e resiliência para chegarmos até o fim. Realizar o processo de UX Design do começo ao fim nos deu uma visão muito maior do que é a experiência do usuário, e que ela não se limita a somente telas bonitas.
Vale ressaltar que existem muitas coisas a serem aperfeiçoadas continuamente e entendemos que o processo de Design não acaba por aqui. Uma das lições que tiramos de todo esse projeto é que “você não é seu usuário”. Não podemos deduzir nada sobre nosso cliente, pois ele é uma caixinha de surpresas e sempre devemos tomar decisões com base nos dados que obtivemos e, se necessário, coletar novas informações.
A flexibilidade é um ponto importante para o desenvolvimento do projeto, uma vez que as decisões devem ser tomadas, e isso impactará o negócio e o usuário. Entender quais as prioridades e redirecionar os esforços para o que é importante é um aprendizado valioso e que deve ser sempre aplicado.
Entender o seu limite e procurar evoluir é necessário, pois o processo de adequação da experiência do usuário é grande e vasto. Nem sempre você conseguirá o que deseja, pois ainda não possui conhecimento. Estar em constante aprendizado é a maior lição que tiramos durante todo o processo da criação do App Samar.